In my previous post, A Visual Studio Quick Guide to Accessibility (Part 1), I discussed one particularly important accessibility feature. The use of keyboard accelerators is essential because many people use them to improve productivity. Making them visible is important because you can’t use a feature you can’t see. This post won’t cover all of the ideas and concepts for Visual Studio developers found in Accessibility for Everybody: Understanding the Section 508 Accessibility Requirements. However, it does provide an overview of the most essential accessibility features—those that every application should have.
The first feature is the tooltip. Every application should include a ToolTip control. You can then provide a description of every user-accessible control in the ToolTip property for that control. It’s important to stress user-accessible in this case. For example, you won’t provide a ToolTip property value for a Label in most cases because the Label simply marks a user-accessible control such as a TextBox. When the user hovers the mouse over the control, the application displays a helpful bit of information about that control. Screen readers used by those with visual needs also read each of the tooltips to describe the controls to the user. A few rules for using the ToolTip control are:
- Keep the ToolTip text short. Imagine trying to listen to long diatribes about control functionality when working with a screen reader.
- Make the ToolTip text specific. Tell the user precisely what the control is designed to do.
- Emphasize the user’s interaction. Tell the user how to interact with the control, such as “Type the message you want displayed.” or “Click to display a message on screen.”
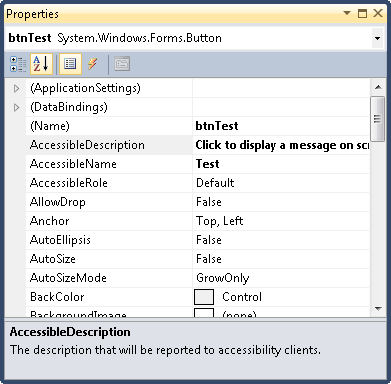
In addition to the ToolTip control, every control has three special accessibility properties as shown here.
These properties have specific purposes:
- AccessibleDescription: A description of how the user should interact with the control. In fact, I normally use the same text as the ToolTip property for this entry and rely on the same rules for creating it.
- AccessibleName: The name that will be reported to accessibility aids. I normally provide the same text that appears on the control’s caption, minus the ampersand used for the keyboard accelerator.
- AccessibleRole: The task that the control performs. In most cases, Default works just fine. However, when your control performs an unusual task, you should choose one of the more specific entries so that the accessibility aid can help the user interact with the control.
Make sure you fill out each of the properties so that accessibility aids have the best chance of making your application useful to those who have special needs. In fact, it shouldn’t surprise you to discover that AccessibleRole is already filled out for most controls, so you really only need to fill out two properties in most cases.
The final two changes appear on the form itself. Whenever possible, assign controls to the AcceptButton and CancelButton properties. The AcceptButton provides a means of accepting the content of a dialog box or form by pressing Enter. On the other hand, the CancelButton property makes it possible to reject changes to the form or dialog box by pressing Esc. It’s true that you’ll find situations where you can’t assign a control to one or both properties because there isn’t a default acceptance or cancellation control, but this limitation applies to very few applications.
Accessible applications are significantly easier for everyone to use. Less experienced users can benefit from the inclusion of tooltips. Keyboardists benefit from the presence of keyboard accelerators. Adding these features isn’t difficult or time consuming, so all developers should be adding them. Let me know your thoughts about accessibility and whether you’d like to see additional accessibility posts at [email protected].