Anyone who reads my books knows that accessibility is a major concern for me because I see computers as a means for leveling the playing field for those who have special needs. In fact, my desire to make things as accessible as possible is the reason for writing Accessibility for Everybody: Understanding the Section 508 Accessibility Requirements. Microsoft has always made a strong effort to keep Windows and its attendant applications accessible—at least, to a point. You still need a third party application such as JAWS to make Windows truly accessible (the application developer must also cooperate in this effort as described in my many programming books). Naturally, I’ve been curious about how the Metro interface will affect accessibility.
Here is the problem. The most accessible operating system that Microsoft ever created was DOS. That’s right—the non-graphic, single tasking operating system is a perfect match for those who have special needs precisely because it doesn’t have any bells or whistles to speak of. Screen readers have no problem working with DOS and it’s actually possible to use a considerable number of assistive aids with DOS because it requires nothing more than text support. Of all the the graphical environments that Microsoft has produced, I’ve personally found the combination of Windows XP and Office 2003 to be the most accessible and feature rich. The introduction of the Ribbon with Office 2007 actually reduces accessibility. If you have trouble seeing all of those fancy icons and the odd layout of the Ribbon, you’re not going to enjoy working with the Ribbon.
I installed and tried the developer version of Windows 8 to test it for accessibility. Now, it’s a pre-beta product and there aren’t any Windows 8 products out for applications such as JAWS, so I have to emphasize that I didn’t test under the best of conditions. In fact, you could say that my test was unfair. That said, I did want to see how bad things actually are. Let me say that JAWS works acceptably, but not great, with the classic interface. It doesn’t work at all with the new Metro interface (at least, I couldn’t get it to work). So, unless you’re willing to trust Microsoft completely, you’re out of luck if you have a visual need at the moment. Things will improve, that much is certain, but it’s important to keep a careful eye on how Windows 8 progresses in this area.
The new version of Narrator
does come with some new features. Some of the features may seem like
glitz at first, but they’re really important. For example, the ability
to speed the voice up or slow it down, and the ability to use different
voices, helps with cognition. A more obvious improvement is the ability
to use different commands with Narrator. Narrator will also work with
Web pages now as long as you’re willing to use Internet Explorer as your
browser.
It’s with this in mind that I read the post about Windows 8 accessibility entitled, “Enabling Accessibility.” Let me be up front and say that accessibility is an important issue to Microsoft—at least, it has been in the past. According to this post, 15% of the people using computers worldwide have accessibility needs. The more important piece of information is that the number of people with accessibility needs is going to increase because the population is aging and things such as eyesight deteriorate as we get older.
From what I garnered from the post, developers are going to have to jump through an entirely new set of hoops to make their applications accessible in Windows 8. Some developers already have problems making their applications accessible and some simply don’t care to make their applications accessible. If you fall into the former category, you can read my A Visual Studio Quick Guide to Accessibility (Part 1) and A Visual Studio Quick Guide to Accessibility (Part 2) posts in addition to reading my books. If you fall into the latter category, you’re going to find it harder to support users in the future and will definitely see reduced sales because the number of people with accessibility needs is increasing.
Microsoft is improving the Assistive Technologies (ATs) it provides with Windows in order to meet new accessibility requirements. However, my experience with these ATs is that they help people with minor problems, not someone who has a major issue. Even the author of the blog post acknowledges this deficiency in Microsoft’s support. So, if you really do need to use an eye gaze system to work with Windows, you’re going to have to wait for an update to your software before you can use Windows 8 and that update will be longer in coming due to the Metro interface with all the new hoops it introduces.
Part of the new developer interface revolves around the enhanced experience that a combination of HTML 5 and XAML provide. In addition, Windows 8 will require developers to use the new Web Accessibility Initiative-Accessible Rich Internet Applications (WAI-ARIA) standard. The plus side of the change is that it does adhere to standards that other platforms will use—the minus side is that developers will have to learn yet another programming paradigm. If you want a quick overview of how this will actually work, check out, “Accessible Web 2.0 Applications with WAI-ARIA.” The quick take is that, despite Microsoft’s claims to the contrary, developers will need to do more now than simply fill in a few properties in their applications to make the application accessible. You’ll actually have to code the accessibility information directly into the HTML tags.
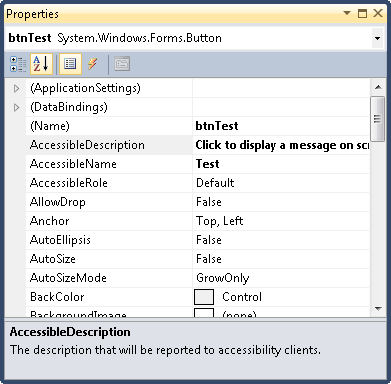
The post provided by Microsoft on Windows 8 accessibility support leaves out a few unpleasant details. For example, it gives the impression that your Visual Studio Express 2010 application is accessibility ready right from the start. That’s true to an extent. However, the author leaves out important details such as providing speed keys for users who need them (the requirement does appear in a bullet list; how Windows 8 will help you implement them isn’t). The current templates don’t provide for this need and the Metro interface will make it harder to add them.
One of the most positive changes is that Microsoft is going to test Metro applications for accessibility. If the application meets the baseline (read minimal) requirements, the developer will be able to market it as accessible. At least those with special needs will be able to find software that meets a minimal level of accessibility. However, that minimal level still might not fulfill every Section 508 requirement (something that companies commonly sidestep as being inconvenient). In fact, I’m willing to go out on a limb here and state that minimal is probably not going to be enough to help many of the people with accessibility needs. You’ll be able to support JAWS at a basic level, but more complex software and setups will require additional help from developers.
One of the things you should keep in mind is that Microsoft is proactive to an extent about accessibility. They even provide a special Microsoft Accessibility site to provide updates about their strategy. However, I’ve been finding myself tested with their direction as of late. The interfaces they’re putting together seem less accessible all the time. I’d love to get input from anyone who uses their tools daily to meet specific needs. Talk to me about accessibility requirements, especially those needed to make Metro usable, at [email protected].